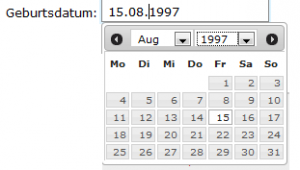
JQuery Datepicker mit dem Zend Framework
Wer mag es nicht, die schönen Kalender im Web 2.0
Aber wie macht man das ganze schnell und unkompliziert mit dem Zend Framework? Ganz einfach, man benutzt die Komponenten aus der ZendX Library. Dieser Part ist nur bei der „Full“ Version dabei und befindet sich im Ordner /extras/library.
Also Downloaden und mit den library Ordner wo meist auch schon der Ordner „Zend“ vorhanden ist. Damit man das ganze nun auch benutzen kann, gilt es noch ein paar Einstellungen in der „applications.ini“ vorzunehmen:
;Laden der Application Resource plugins von ZendX pluginPaths.ZendX_Application_Resource = "ZendX/Application/Resource"
Um es uns nun noch einfach zu machen, besorgen wir uns JQuery + JQuery aus dem Google CDN
resources.jquery.version = 1.4.1 resources.jquery.ui_enable = true resources.jquery.ui_version = 1.8.4 resources.jquery.stylesheet = "http://ajax.googleapis.com/ajax/libs/jqueryui/1.8/themes/smoothness/jquery-ui.css"
Um jetzt einen Datepicker in einem Zend_Form zu nutzen, braucht man nur noch das entsprechende Element erzeugen:
$birthdate = new ZendX_JQuery_Form_Element_DatePicker('birthdate');
$birthdate->setLabel('Geburtsdatum:')
->setJQueryParam('dateFormat', 'dd.mm.yy')
->setJQueryParam('changeYear', 'true')
->setJqueryParam('changeMonth', 'true')
->setJqueryParam('regional', 'de')
->setJqueryParam('yearRange', "1980:2000")
->setDescription('dd.mm.yyyy')
->addValidator(new Zend_Validate_Date(
array(
'format' => 'dd.mm.yyyy',
)))
->setRequired(true);
$this->addElement($birthdate);
Das ganze dürfte fast selbsterklärend sein, wir erzeugen uns ein Element, setzen ein deutsches Format
für das Datum, und erlauben die Auswahl von Monat/Jahr über Dropdowns.
Wie man nun das Formular ausgibt etc. ist hoffentlich bekannt!
Um die Sprach noch auf deutsch zu kriegen haben wir uns einem „trick“ bedient, da uns keine Zend Funktion dafür bekannt ist, in einer globalen JavaScript Datei haben wir den entsprechenden Quellcode zum Übersetzen eingefügt.



2 Antworten
[…] http://www.limespace.de/2010/08/18/jquery-datepicker-mit-dem-zend-framework/ […]
[…] einem früheren Artikel hatten wir ja kurz erklärt wie man mit dem Zend Framework und ZendX_JQuery einen Datepicker […]